Edytor tekstowy

Jeśli pisałeś kiedykolwiek jakiś kod to dobrze wiesz jakim pomocnym urządzeniem są edytory tekstu, są płatne i bezpłatne, lepsze i gorsze ale one wszystkie pomagają nam w pracy pisząc całe setki a nie raz tysiące linijek kodu.
Brackets
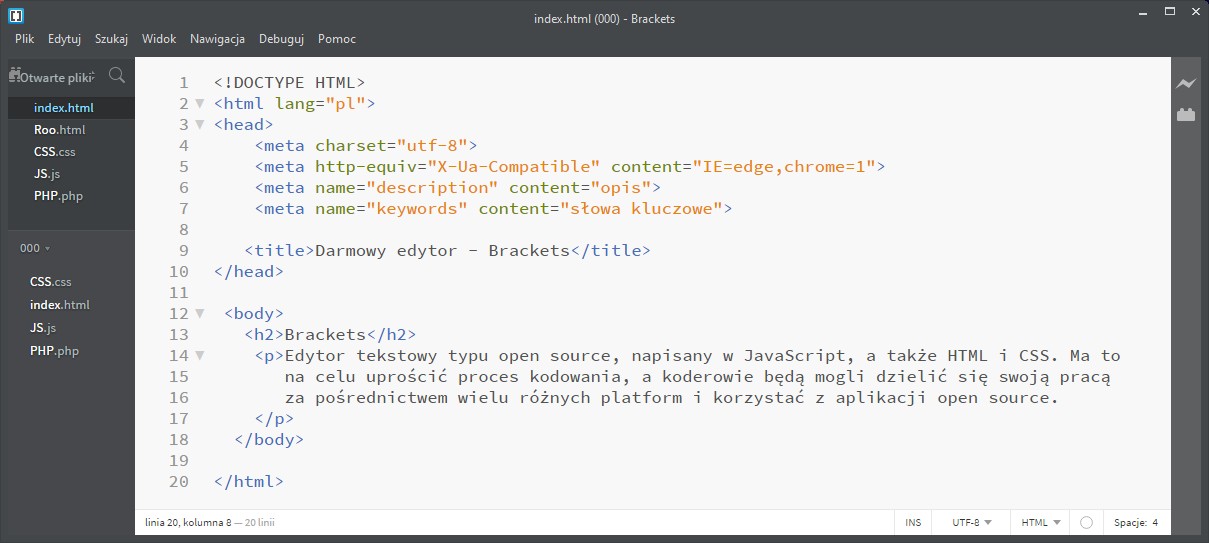
Dzięki skoncentrowanym narzędziom wizualnym i obsłudze preprocesora, Brackets to nowoczesny edytor tekstu, który ułatwia projektowanie w przeglądarce. Został stworzony od podstaw dla projektantów stron internetowych i programistów front-end. Edytor doskonale sprawdzi się przy tworzeniu stron internetowych i prostych aplikacji webowych. W programie możemy instalować rozszerzenia oraz motywy graficzne z oficjalnych lub nieznanych źródeł. Ponadto edytor pozwala wyszukiwać dowolne wyrazy i fragmenty tekstu, tworzyć komentarze standardowe i blokowe, sprawdzać poprawność podczas pisania oraz modyfikować wyświetlaną czcionkę.
Szanujmy swój wzrok! Na samym początku nasz edytor wygląda jak niemowlę: białe, bezradne, bez żadnego wyrazu. Z czasem nabierze kolorytu i funkcji, które ułatwią nam życie - a więc do dzieła (stuknij w fote edutora).
Na samym początku zlikwiduj białe tło edytora a twoje oczy będą tobie wdzięczne:
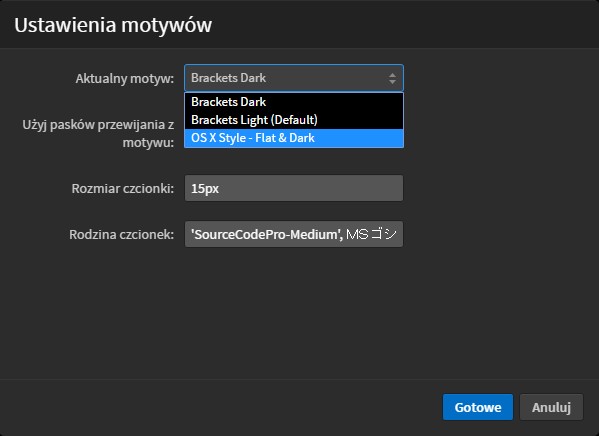
widok / motywy / Brackets Dark.
Brackets Tree Icons - pierwszy motyw, króry dodaje troche egzotyki w edytorze. W niczym on nie pomaga ale wizerunkowo nasz edytor wygląda bajkowo. Dodaje on ikonki przed plikami .html .css .js .php .
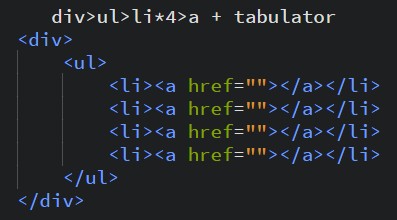
Emmet - pozwala pisać skrótami a po naciśnięcu tabulatora powstaje takie kongo:

Brackets File Tabs - pasek górny w edytorze.
Zoom Wheel - zwiększanie / zmniejszanie rozmiaru czcionki za pomocą kółka myszy.
Autoprefixer - dodawaj prefiksy automatycznie.
JS CSS Minifier - usówa wszystkie nie potrzebne wcięcia, pauzy itd.
Os X Style - ciemny motyw z paletą kolrów.
 New Moo - delikatne kolory, ciemny motyw.
New Moo - delikatne kolory, ciemny motyw.
Custom Work - pasek u góry dla każdego pliku, podział edytora na okna.
New Window - edytor w edytorze.
Indent Guides - dodatkowe linie mówiące o początku i końcu znaczników.
Lore Pixel - pozwala ustawić obraz szerokość / wysokość.
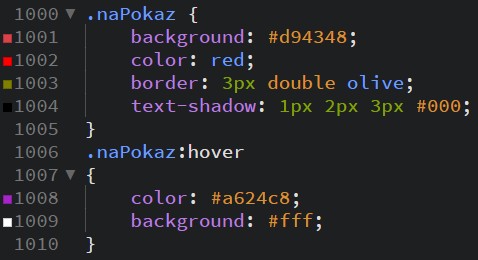
Brackets Css Color Preview - pokazuje przed numerem lini jaki jest użyty kolor.

Quick Form Tool - ukryty pasek na górze edytora - przydatny w pisaniu kodu.
Beautify - naprawia wcięcia w plikach (wyrównuje), formatuje kod przy każdej zmianie.
Brackets Preferences - marzędzie , którym można graficznie zmieniać preferencje edytora.
Multihack - pozwala pracować dwóm różnym osobom jednocześnie na dwóch różnych urządzeniach.
Minimap - płynnie poruszasz się po swoim projekcie.

Brackets Git - rozszerzenie to skanuje kod, i buduje listę zadań, używając tagów:
TODO, NOTE, FIXME, CHANGES i FUTURE.